Flux Live! – For WordPress
The new in theme Flux Live Editor is out for WordPress in beta.
Check out the Demo! & then if you wish, remember still in beta.
PlugNedit full drag and drop HTML 5 Editor.
Our editor is a full click and move drag and drop HTML 5 editor based on layers. The editor provides the ability to create pages with exact positioning and stacked objects. The editor is released under the GPL open source, providing developers a quick solution to a drag and drop editor open source code.
What Is The PlugNedit Responsive Flux / Adaptive HTML Editor?
PlugNedit is a ready to use Adaptive WYSIWYG Drag And Drop Visual Editor that has features of a word processor and desktop publisher. The Adaptive Responsive HTML Editor is based on a 3D page building design with height, width and depth options available, standard online HTML editors are only based on 2D page editing design with height and width available.
What can the editor be used for?
- HTML visual editor
- HTML web page builder
- Online desktop publisher to PDF
- Online layout designer.
- Internal company communication / instead of basic mail or word documents
- HTML layout to image.
- Plaque and award design
- Personal page creator
- Print layouts.
- Business cards
- Flyers & coupons

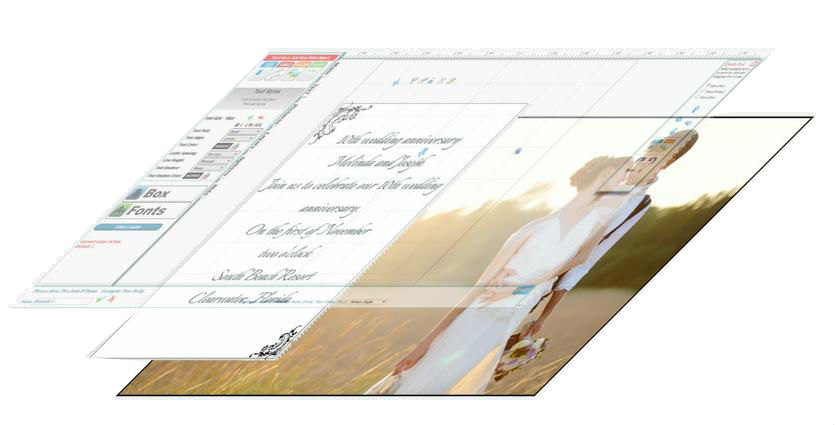
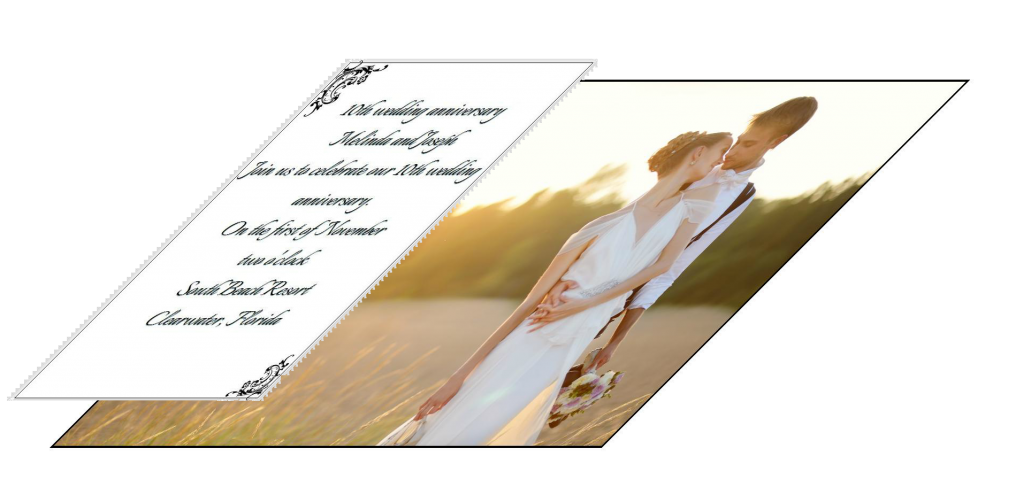
Canvas Layer HTML 5 Objects.
Objects in the canvas layer can be stacked and moved freely, creating pages that look like they are built in a photo editor or desktop publisher. After creating a object or design you can convert it to a image and insert into a page or build complete pages.
PlugNedit HTML 5 Editor.
The editor is built in two window documents separating page content from the editor. The canvas layer contains the webpage being built and the editor layer contains the editor elements.
What type of pages can be built?
You can build Adaptive, Responsive Flux and Fixed layout pages with the visual editor.
What Is Responsive Flux Design?
Responsive Flux design does not push elements down the screen, instead it adapts to the screen and resizes the content, this allows for your page design to look the same on all screens.
What Is Adaptive Design VS Responsive Design?
Adaptive pages will look like the page you create in the editor, you are able to create separate pages for mobile and desktop viewers and then your server displays the proper page to the viewers device. Responsive pages push down and squeeze the page on mobile devices.
Whats New?
- Responsive flux page support.
- Multi page support for handheld devices.
- CSS imported into editor for exact matching of styles in editor and page.
- 600+ Google fonts to choose from.
- Build themeless pages inside the WordPress environment.
- Create Rollover Buttons
- Clone Items
- Full Guides
Plugn N Edit API’s for the Fast 2.0 Version & Examples.
Download the WordPress plugin.
Build a free website and download for use.
Load A Page Build or load a page single page.
Rapid Styling.
PlugNedit allows for rapid styling of objects, the editor does most of the styling for you in a layers based design. HTML editors are typically hard to work with when building layers and design. PlugNedit is designed on a graphic editor style layout with a layers palette which allows you to quickly control the layering of objects.
Object Design.
can be used to create complete pages or just part of a page. If you need something special in your web page like text on a picture or a frame around a picture, you can build it quickly in PlugNedit and then insert into your HTML where you would like it to display. PlugNedit uses a object base design, this box is one of the objects in the page design. Objects can be sized and placed on top or behind each other. Each object can be quickly styled in the editor, the layers menu controls what items are placed on top of other items.
Transparent Object Design.
PlugNedit allows for transparency to be set on each object making objects to appear see thru, you can set the transparency of a object in the layers palette or by right mouse clicking the object and using the quick menu. PlugNedit then uses server side scripting to save your HTML with crossbrowser support for major browswers.
Plug N Edit provides the ability for your sites user’s to create dynamic pages, profiles and portfolios with our Layers based WYSISYG Online HTML Editor. We then send the content back to your web site to be displayed as you wish. Works with blog’s bulletin boards, page layout and desktop publishing.